How to Create an Alert Bar in WordPress (2 Easy Ways) |
您所在的位置:网站首页 › campaign editor › How to Create an Alert Bar in WordPress (2 Easy Ways) |
How to Create an Alert Bar in WordPress (2 Easy Ways)
|
How to Create an Alert Bar in WordPress (2 Easy Ways)
Last updated on March 23rd, 2023 by Editorial Staff | Reader DisclosureDisclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us. Shares 385 Share Tweet Share Facebook Messenger WhatsApp EmailDo you want to add an alert bar to your WordPress site? An alert bar or notification bar is a great way to let visitors know about important updates, special offers, new product launches, and more. In this article, we’ll show you how to create an alert bar in WordPress with 2 easy solutions.  Why Create an Alert Bar in WordPress?
Why Create an Alert Bar in WordPress?
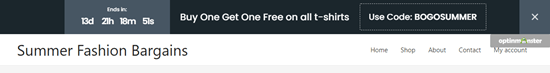
An alert bar is a great way to let your visitors know about anything important. That could be an ongoing sales event, an update about your opening times, or changes to your services. You can also use an alert bar to tell visitors about a special deal, such as a buy one get one free offer. This is a great option if you run an online store. Using an alert bar is better than just putting an announcement on your homepage. Your alert bar can appear prominently right at the top of every page across your whole site. It’s easy to create an alert bar in WordPress. We will cover the best notification bar plugin and a manual method using HTML and CSS code. Simply click the links below to jump straight to each option: Method 1: Creating an Alert Bar Using OptinMonsterMethod 2: Manually Create an Alert Bar Using Custom HTML/CSS Method 1: Creating an Alert Bar Using OptinMonsterOptinMonster is the best conversion optimization software on the market. It helps you convert more website visitors into subscribers and customers. It comes with beautiful lightbox popups, welcome mats, countdown timers, and other dynamic overlays that help you increase subscribers and sales for your website. You can also use OptinMonster to make an alert bar for your website. Here’s the one we’re going to create: 
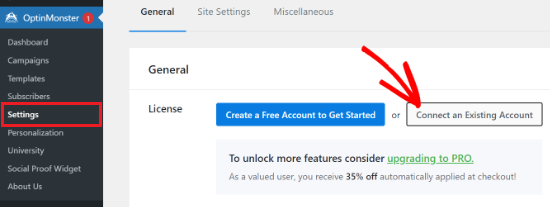
There are lots of pre-built templates inside OptinMonster. This makes it really easy to create an alert bar that looks great within minutes. First, you need to visit the OptinMonster website and sign up for an account. Next, you need to install and activate the OptinMonster WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin. This plugin lets you connect your WordPress site to the OptinMonster software. Upon activation, you will now need to connect your account. To start, simply headover to OptinMonster » Settings from your WordPress dashboard. Next, go ahead and click the ‘Connect an Existing Account’ button. 
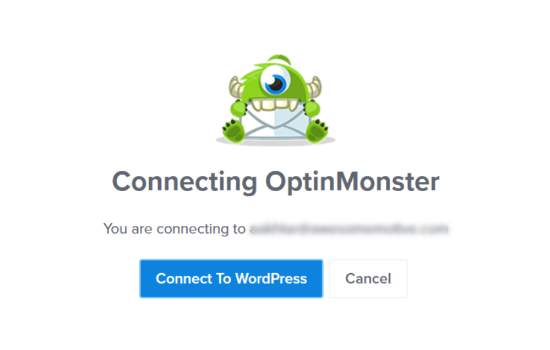
You will now see a popup window asking you to enter your email address. Just select your email address and click the ‘Connect to WordPress’ button. 
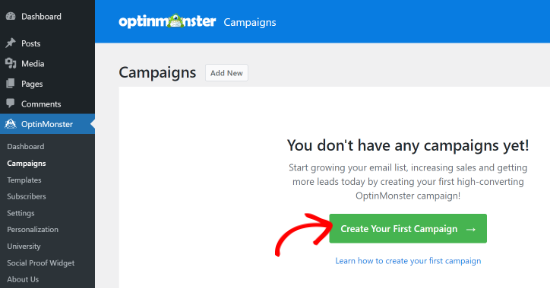
You can now follow the on-screen prompts to connect your OptinMonster account. After connecting OptinMonster, simply go to OptinMonster » Campaigns in your WordPress dashboard. Go ahead and click the ‘Create Your First Campaign’ button. 
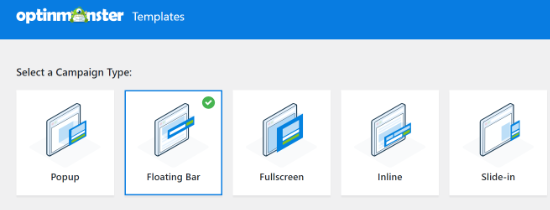
From here, you need to select the ‘Floating Bar’ as your Campaign Type to create an alert bar. 
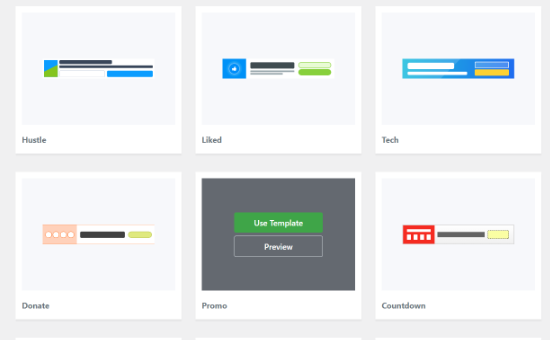
Next, you will see a choice of campaign templates. Simply choose a template that you want to use. You just need to bring your mouse over it and click the ‘Use Template’ button to select it. We’re going to use the ‘Promo’ template for our alert bar. 
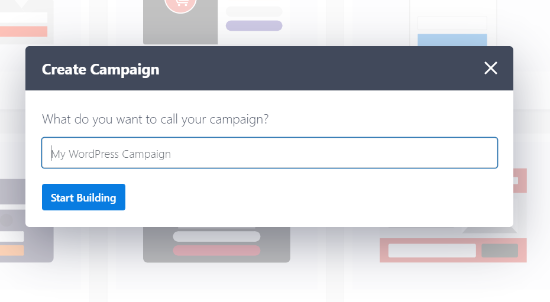
Next, you will be prompted to give your template a name. Once you’ve named your campaign, click the ‘Start Building’ button. 
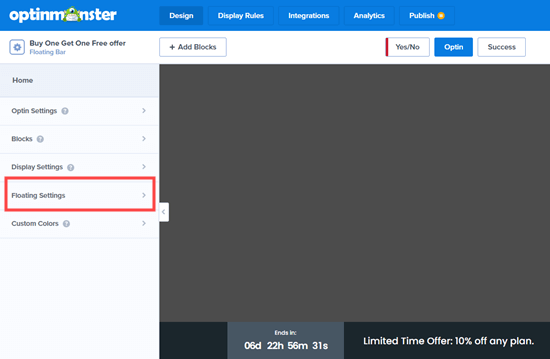
Now, you will see the campaign editor. This is where you can design your campaign. You will see that your alert bar appears at the bottom of your screen by default. To move it to the top of the screen, click ‘Floating Settings’ on the left-hand side. 
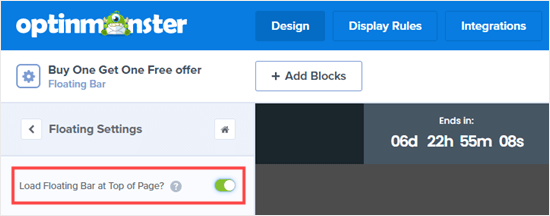
Next, just click the slider to move the floating bar to the top of the page. 
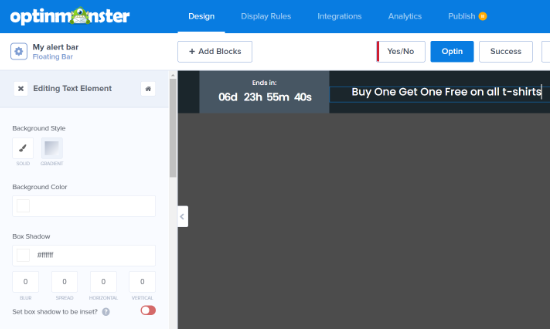
To change the text on the floating bar, simply click on the area you want to change and type any text you want. 
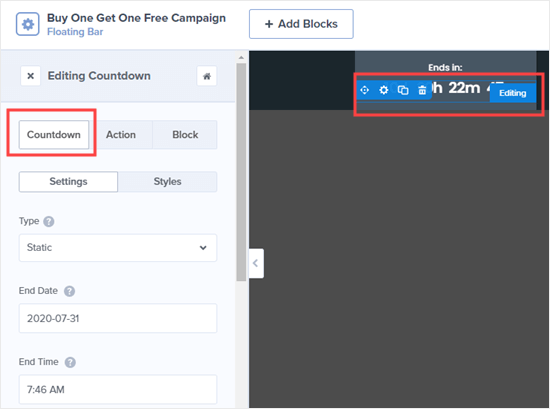
You can also change the font, the size and color of the text, and more. To change the countdown timer, simply select the timer on the template and then click the Countdown tab from the left menu. Then go ahead and enter your desired end date and time. 
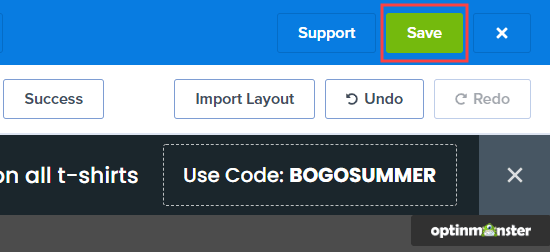
You can also set the timer to act as an evergreen countdown instead of a static countdown, if you prefer. An evergreen countdown is set separately for each visitor to your site. Go ahead and make as many changes to your alert bar as you want. Once you’re happy with it, don’t forget to click the ‘Save’ button at the top of your screen. 
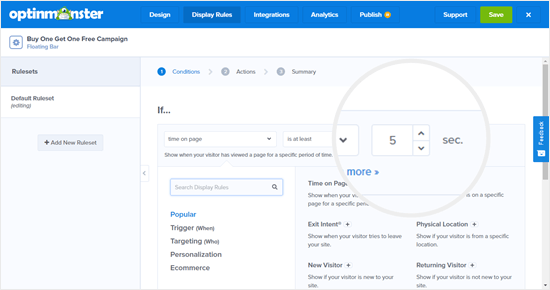
Next, you need to go to the ‘Display Rules’ tab to select when and where your alert bar will display on your site. The default rule is for your alert bar to display after the visitor has been on the page for 5 seconds. We’re going to change this to 0 seconds, so the alert bar appears instantly. To do that, just change the ‘sec’ countdown to 0. 
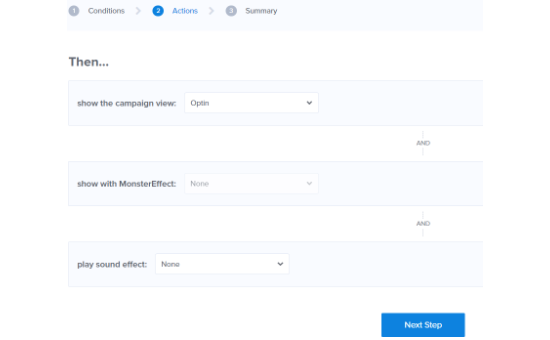
Then, click the ‘Next Step’ button to change the Action settings. You can leave the ‘show the campaign view’ settings to Optin and select whether you’d like to play a sound effect when the alert bar appears. 
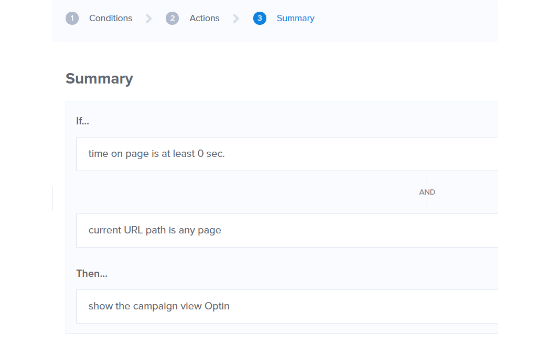
After you’ve made changes, go ahead and click the ‘Next Step’ button once more, and you will see a summary. 
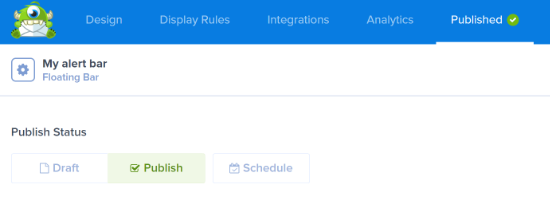
Once you’re happy, simply click the ‘Save’ button at the top of the screen. After that, you can go to the Publish tab at the top and change the Publish Status to ‘Publish.’ 
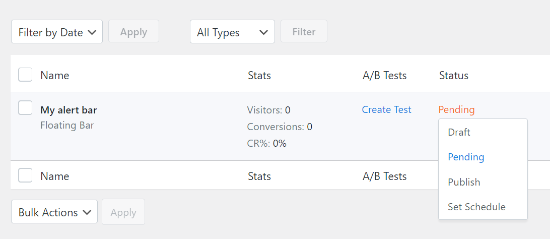
The final step is to activate the campaign on your website itself. To do that, you can close the campaign editor and then go to OptinMonster » Campaigns. You’ll see your campaign listed here, and its Status will be Pending. Go ahead and click on the Pending status to change it to ‘Publish’ from the dropdown menu. 
Now, simply visit any page on your website, and you will see your campaign in action.  Method 2: Manually Create an Alert Bar Using Custom HTML/CSS
Method 2: Manually Create an Alert Bar Using Custom HTML/CSS
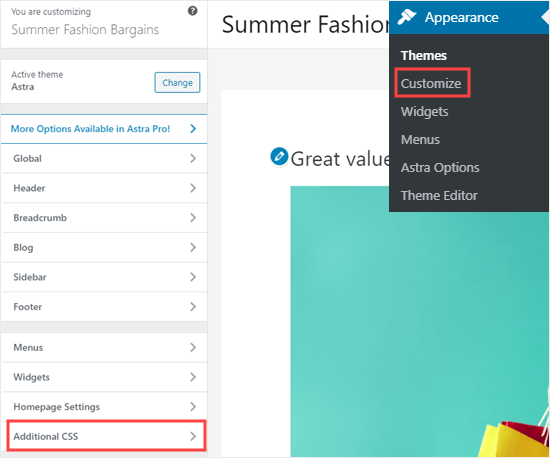
What if you don’t want to use OptinMonster? In this method, we’ll show you how to create a notification bar using HTML and CSS code. Note: We don’t recommend this method for beginners. If you’re new to WordPress or don’t feel confident adding code to your site, then we suggest using the method above instead. First, you will need to copy and paste some custom CSS code for the alert bar. Simply go to Appearance » Customizer page in your dashboard, then click the ‘Additional CSS’ tab at the bottom. 
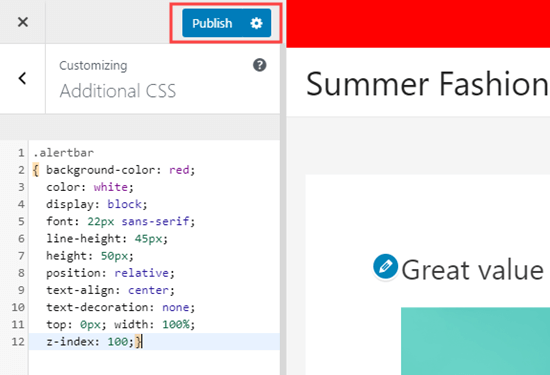
Now, go ahead and copy and paste this CSS code into that box: .alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100; }After you’ve copied that code, it should look like this. Simply click the Publish button at the top of the page to save your CSS code. 
Next, you need to add the HTML code for the alert bar text to your site. The best way to do this is to install and activate the free WPCode plugin. Note: WPCode is one of WPBeginner’s own plugins. We created it to make it really easy to add scripts, HTML code, and more to your website pages. It comes with features like a built-in code snippets library, conditional logic, conversion pixels, and more. After activating the plugin, go to Code Snippets » Headers & Footer in your WordPress admin. Just copy and paste the following line of HTML code into the ‘Body’ box: We are currently closed due to Covid-10.Here’s how that code should look in the ‘Body’ box of WPCode: 
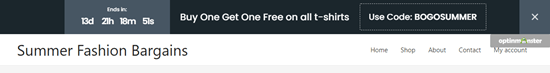
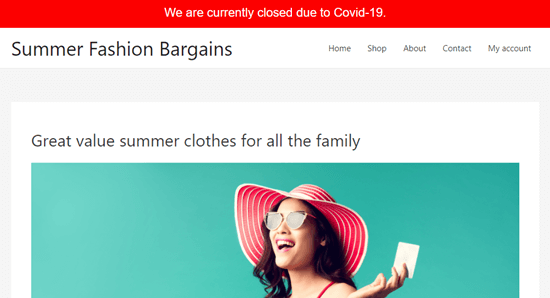
Of course, you can change the alert text to anything else you like. Don’t forget to click the ‘Save Changes’ button at the top of the page once you’re done. Now, you can visit your site to see the alert bar. It should appear at the top of every page, like this: 
Tip: In a few WordPress themes, your alert bar may overlap your menu. You could alter the height of the bar to 40px or 30px to avoid this. You will also need to reduce the line height accordingly so that your text stays centered vertically in the bar. We hope this article helped you learn how to create an alert bar in WordPress. You may also like our comparison of the best WordPress drag & drop page builders to help you further customize your site without writing any code, and our list of the best WooCommerce plugins to grow your store sales. If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook. Shares 385 Share Tweet Share Facebook Messenger WhatsApp Email Popular on WPBeginner Right Now! How to Properly Move Your Blog from WordPress.com to WordPress.org  12+ Things You MUST DO Before Changing WordPress Themes  Revealed: Why Building an Email List is so Important Today (6 Reasons)  How to Start a Podcast (and Make it Successful) in 2023 Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us. Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience building WordPress websites. We have been creating WordPress tutorials since 2009, and WPBeginner has become the largest free WordPress resource site in the industry. The Ultimate WordPress Toolkit Get FREE access to our toolkit – a collection of WordPress related products and resources that every professional should have! Download NowReader Interactions2 CommentsLeave a ReplyRichard Longworth says Aug 1, 2020 at 3:21 pm Great idea. I will be implementing in my website. Thanks a million! ReplyWPBeginner Support says Aug 3, 2020 at 2:56 pm You’re welcome Admin Leave A Reply Cancel reply |
【本文地址】